
Integrate 3D content seamlessly into your webpage - the scene is directly written into the HTML markup. No Plugins needed. Simply include a javascript file. Free for non-commercial and commercial purposes.
It only takes a few lines of HTML Code to integrate a 3D scene into your page:
<x3d width='500px' height='400px'>
<scene>
<shape>
<appearance>
<material diffuseColor='1 0 0'></material>
</appearance>
<box></box>
</shape>
</scene>
</x3d>
X3DOM (pronounced X-Freedom) is an open-source framework and runtime for 3D graphics on the Web. It can be freely used for non-commercial and commercial purposes, and is dual-licensed under MIT and GPL license.
X3DOM tries to support the ongoing discussion in the Web3D and W3C communities how an integration of HTML5 and declarative 3D content could look like, and it aims to fulfill the current HTML5 specification for declarative 3D content and allows including X3D elements as part of any HTML5 DOM tree.

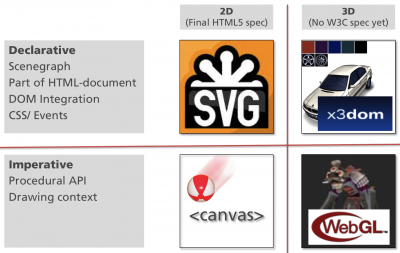
SVG, canvas, WebGL and X3DOM relation
The goal here is to have a live X3D scene in your HTML DOM, which allows you to manipulate the 3D content by only adding, removing, or changing DOM elements. No specific plugin or plugin interface (like the X3D-specific SAI) is needed. It also supports most of the HTML events (like "onclick") on 3D objects. The whole integration model is still evolving and open for discussion.
We hope to trigger a process similar to how the SVG in HTML5 integration evolved:
More architectural and background information can be found in the following X3DOM-related papers (among others), published at the annual ACM Web3D conferences: