
08.10.2013 Showcase
Another Fraunhofer project uses X3DOM to render a 3D web visualization: CityServer3D. The technology of the CityServer3D consists of a geo-database, a server with numerous interfaces for the import and export of the data and applications for the development of landscape models. This data can also be presented in a web browser using X3DOM to render the visualization. For instance, the city of Darmstadt:
This representation has been rendered using the CityServer3D VIEW Service which provides complete 3D GIS applications based on integrated 2D and 3D data. Moreover, it offers direct access to geodata via a powerful web service interface.
07.10.2013 Uncategorized
X3DOM developer Max Limper will present the pop buffer paper tomorrow at the Pacific Graphics 2013 event in Singapore. The novel technique enables web applications to stream progressive geometry data in x3dom, and the implementation is part of the 1.5 release.
23.09.2013 Uncategorized
EarthServer is an EU-funded project aimed at establishing open access and ad-hoc analytics on extreme-size Earth Science data. Part of this endeavor is the development of tools for 3D web access to these data endpoints that respect the protocols and languages common in the geospatial data processing domain, specifically various OGC standards. The EarthServer 3D Web Client middleware is built on top of X3DOM and currently under active development.
12.09.2013 Release
We are proud to announce the release of X3DOM 1.5. This most recent installment of our popular Declarative3D polyfill shines with lots of new features and a wagon load full of bugfixes.
With version 1.5, X3DOM also overcomes some limits of the scenegraph structure by using new internal structures for culling and fast rendering, decoupled from the frontend graph inside the DOM, which, however, still remains intact as usual.
For a detailed list of changes refer to the CHANGELOG file.
Grab the frozen 1.5.0 version here or fly with the cutting-edge development version here.
Showcase Technical
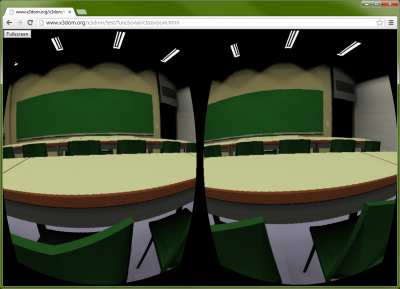
Back in June we’ve presented a prototype of a new RESTful interface to exchange graphics based data values across networks at Web3D 2013. This interface can be used to query data from a running application, modify or use it to display something. Said prototype is implemented inside InstantIO, the hardware component of Instant Reality which supports more than 40 devices. For the first time now, you’re able to query hardware information from InstantIO through Javascript from a browser. We’ve set up a tutorial on how to connect a Oculus Rift HMD to an X3DOM application: X3DOM renders a scene as distorted stereo image but connects via REST API to a local InstantIO server, opens a WebSocket connection on the orientation field of the Oculus and uses the incoming data to rotate the view!
You can do this of course with arbitrary hardware (think of the LEAP support or the Kinect), but please bear in mind that this is only a preview at the moment.
You can find the tutorial here. Enjoy!
23.07.2013 Uncategorized
Bitmanagement software just released a new preview of BS Content Studio. The 3D authoring tool is focused on augmenting 3D geometries, which have been developed with the leading CAD-, GIS-, and Design Software programs, as well as other media content, with the possibility to interact, amendments like light and shadow effects, multi user feature and animation of motion sequences of objects and human beings.
And the best of all: the beta version allows you to directly export your created content to X3DOM scenes!
18.07.2013 Uncategorized
Join the dev-team of Instant Reality and X3DOM at the exhibition floor of SIGGRAPH 2013 in Anaheim. We’re located in booth #233 and will show you the latest and greatest in X3D web-technology, fusing desktop and web environments to create streaming applications. We will also bring along new hardware toys which have been added to Instant Reality, as well as a demonstration of the latest progressive mesh compression technique we’re developing right now. See you there!
Uncategorized
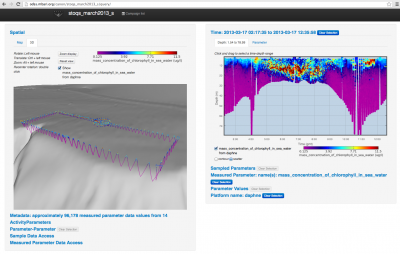
Researchers from the Monterey Bay Aquarium Research Institute (Moss Landing, CA, USA) are helping us to gain understanding of our oceans by analyzing different kinds of data, taken by robots under the sea. Thanks to X3DOM, measured data can now also be visualized in a 3D Web application – you can give it a try by yourself!
Click here for a brief explanation of the application.

07.07.2013 Showcase
VRMath 2.0 (VRMath2) is a Virtual Reality learning environment (VRLE) and an online learning community. It employs the powerful ideas of 3D Logo Microworld and Web 2.0 technologies for learning mathematics and was created by Andy Yeh, Australia.
In VRMath2, everyone can Design, Create and Share their 3D virtual worlds. There are also design challenges you can take up and blog later right here in VRMath2 website.
28.06.2013 Uncategorized
It’s really true. Windows 8.1 / IE 11 supports WebGL out of the box. There are still some issues with x3dom but we are currently working on it. Stay tuned!

20.06.2013 Uncategorized
Both X3DOM tutorials from this morning’s tutorial session at Web3D 2013 are online:
14.06.2013 Uncategorized
Thanks to Vincent Marchetti X3DOM now also supports most of the X3D CAD nodes as an optional component.
Uncategorized
At Web3D 2013 we will present X3DOM scenes using an Oculus Rift HMD with stereo and headtracking, which is supplied by the InstantIO server component via WebSockets. More information on the InstantReality page…

20.05.2013 Uncategorized
Most of the X3DOM developers will be at this year’s Web3D conference in San Sebastian, Spain, which takes place from June 19th to June 22nd 2013. There, we will have a tutorial on X3DOM (consisting of two parts) as well as some papers. So, if you are around, do not hesitate to talk to us or discuss your issues and feature requests with us. See you in Spain…
14.05.2013 Code Technical Uncategorized
Developer tools are mostly personal preference and there’s no right or wrong in choosing editors and IDEs. However, we feel there’s one IDE to mention which stands out of the crowd: The WebStorm IDE from JetBrains, creators of IDEA.
The WebStorm IDE is the JavaScript incarnation of IDEA and the one tool our X3DOM developers are crazy about. It makes writing code so much more fun and productive. Even die hard Vi guys started using it, and that means something. We are very grateful that JetBrains has been so generous to issue a free open source license of their WebStorm IDE to all X3DOM developers. We have been using WebStorm to develop X3DOM for 2 years now and we could not be happier. Thank you very much JetBrains.
09.05.2013 Technical
X3DOM now provides enhanced support for shadows. This includes support for all X3D light types (DirectionalLight, SpotLight and PointLight) and for multiple lights per scene. Advanced shadow rendering techniques have been implemented to give shadows a more authentic look and to facilitate applicability in large environments.
To control these capabilities, a set of new light properties has been introduced. Their usage is explained in the shadow tutorial.
26.04.2013 Showcase
The scalable SimScale platform uses X3DOM as viewer frontend for visualizing the results of online numerical simulations on CAD data.
22.04.2013 Showcase Uncategorized
Yet another interesting industrial show case from Frank Lamack, T-Systems, Germany. Goal of this solution is to build a web 3d based environment for distributed teams to enable collaborative design reviews or co-browsing with customers for sales, configuration and consulting sessions – on one common 3d product model: Without any plug-in or additional software licences – simply via web. Upcoming features: dimensioning, annotation on parts or co-design-editor, to transform 3d-shapes.
T-Systems Multimedia Solutions (MMS) develops web-based solutions for large corporations and medium-sized enterprises. Around 1.000 employees serve customers from every sector, developing web innovations for services used in domestic and commercial digital contexts. This includes e-commerce, information management and knowledge management. The actual developing team develops visual configuration solutions, that use 3D construction data and product meta data in combination with rule-based configurations for immersive e-sales and e-commerce applications for web or mobile devices.
12.04.2013 Release Technical
We have started a new project for online model conversion, which can be found on GitHub, too. It is an 3D model optimization and sharing service especially for the cultural heritage domain. The system is written in Python and allows optimization and conversion of 3D models for Web presentation and sharing these models on the Web. Its main features are:
This project was supported by V-Must, an EU-funded project that aims to provide the heritage sector with the tools and support to develop Virtual Museums that are educational, enjoyable, long-lasting, and easy to maintain. The developed code is open-source and you can just grab it from GitHub, where you also find everything to get started.
03.04.2013 Uncategorized
At this year’s Hannover Messe Fraunhofer IGD presents interactive web applications for the visualization of e.g. simulation results using X3DOM. The developed interactive methods for scientific visualization (see left image) allow the user to gain insights, interpretations, and knowledge quickly. More information can also be found here. You’ll find us at booth B10 of the Fraunhofer Allianz SIMULATION in hall 7 (Digital Factory).