
06.03.2013 Uncategorized
At this year’s CeBIT Fraunhofer IGD presents solutions for 3D Internet applications like the instant3DHub. The system generates and delivers 3D Web apps on-the-fly, which are tailored for specific use cases and device classes incl. tablets or smart phones. This way, for instance engineers and technicians are able to inspect 3D CAD data etc. on the Web and even on site. Another example are interactive 3D product presentations for online shopping. This new technology builds upon existing standards and uses the InstantReality framework for backend services as well as X3DOM for visualization.
Basically, the instant3DHub is a service architecture consisting of an app service for providing device and use case specific templates, a transcoder service for converting and caching 3D applications and data from existing resources, and finally a vis service for presentation on the Web.
22.02.2013 Showcase
This external showcase developed by the Virtual Reality Center Production Engineering (VRCP) in cooperation with the Fraunhofer Institute for Machine Tools and Forming Technology (IWU) shows an innovative way to present complex content with the use of 3D models. 3DWebpresenter makes it obvious that X3DOM can also visualize complex 3D scenes combined with interactive Web elements. While navigating intuitively through a virtual factory, further information of the results of 30 projects of the Innovation Alliance “Green Carbody Technologies” can be accessed.
12.02.2013 Code Technical
Resulting from a collaboration between Fraunhofer IGD and Vicomtech in Spain, X3DOM now also provides basic support for the new X3D VolumeRendering component, that originally was developed by the Web3D medical working group and will be part of the upcoming X3D V3.3 specification. Here and here you find some first tests. However, please note that this component is not part of the X3DOM HTML profile, but generally follows the extension mechanism.
01.02.2013 Showcase Technical
When using declarative 3D approaches for the rendering of large models, it is crucial to externalize vertex data from the HTML document by using binary containers (see previous post). Attribute data can be concurrently fetched by the Browser via Ajax calls or image downloads and is directly transferred as-is to GPU memory for rendering. Such a straightforward approach significantly reduces the memory and processing overhead, which is especially of high importance on mobile devices with limited CPU power.
A new X3DOM example, which uses the BinaryGeometry node, demonstrates how a compact vertex data representation for efficient visualization of large models can look like.
We furthermore improved our culling and mesh compression techniques to get the famous Boeing 777 model running at interactive frame rates. This “out-of-browser”-based hybrid client/server approach allows rendering 350 million triangles, where a special out-of-core server constantly streams up to 9 million triangles to the client. The results are not yet final, but the current state shows that the method scales and we can handle models even of the size of the 777. And here is the link to the video: http://www.youtube.com/watch?v=4TrJBsb74f0
28.01.2013 Uncategorized
As mentioned in an older post, there are several ways to enable WebGL/ X3DOM support on iOS. The good news here is that with an upgrade to iOS 6.0.1 or 6.1 X3DOM now works again smoothly, so there is no more need to stick to iOS 5…
Generally, while the official WebKit implementation on iOS includes WebGL, it is not activated by default. The standard Safari browser hence does not yet support WebGL. Therefore, we wrote our own instantGLory App (which basically is a wrapper around the WebView widget), and there are other solutions around.
21.12.2012 Uncategorized
The X3DOM team wishes you and your families a Merry Christmas and a Happy New Year!
And as little present 😉 we added a new example showing some more “advanced” interaction techniques using mouse events, like dragging an object and positioning an oriented marker, which can be found here.
06.12.2012 Uncategorized
Europeana enables people to explore the digital resources of Europe’s museums, libraries, archives and audio-visual collections.
We are happy to see that 3D models are now listed on Europenea. After selecting a detailed view of the model, a link is presented to the X3DOM driven 3D Coform Data Catalog rendering of the model.
04.12.2012 Uncategorized
The W3C Community Group “Declarative 3D for the Web Architecture” met in a breakout session at this year’s TPAC conference in Lyon
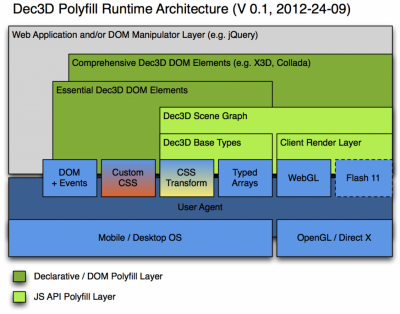
The main goal was to present the overall strategy shift to provide even more use cases and applications on the existing “polyfill” layers (e.g. X3DOM and XML3D), instead of focusing on an overall declarative 3D specification upfront.

The main goal therefore is to harmonize and extent this so-called polyfill layer to provide all the features and technologies needed for an extended set of targeted use cases. This includes CSS-based material systems as well as a deep integration into the DOM event and monitoring mechanism. The proposed system architecture was well received and people encouraged the presenters and declarative 3D community group to work on hard requirements for the related W3C specification and UA vendors.
Another topic being discussed was the support for polyfill layers in general. Especially systems that provide new and novel DOM elements are not fully supported yet. The proposed web component are oriented to Web application developers, but layers that provide APIs and features, which are indistinguishable from native UA features are not yet adequately supported.
03.12.2012 Uncategorized
The recently released version 3.3 of the open-source X3D editor X3D-Edit now supports exporting X3D scenes fto X3DOM/xhtml.
Get the latest version here:
26.11.2012 Showcase Uncategorized
The X3DOM showcases reported here have largely been centered around industrial or scientific applications. However there’s a lot of potential for commercial applications that has not been explored yet. As the framework matures, it is much more interesting and usable for larger deployments.
One example of such an application is Mixee Me. A recent startup which sets out to bring 3D printing to the average joe. The gist: Mixee Mee allows everyone to create funny little 3D characters through a simple interface, have them printed with a 3D printer and shipped to your doorstep. In order to allow for online composition of the 3D figures, X3DOM is used to drive the interface.
06.11.2012 Uncategorized
After almost one year in the making we are proud to announce a new X3DOM release. With this latest installment of our defacto standard JavasSript library that marries HTML with declarative 3D content, we are able to provide many fixes and enhancements.
New in 1.4
Enhancements and Fixes
For a complete and detailed list of changes, refer to the CHANGELOG file or the GitHub Issue tracker.
You can get the this X3DOM release from:
http://x3dom.org/download/1.4/
This release note is also available in our official documentation.
30.10.2012 Uncategorized
The official WebKit implementation on iOS includes WebGL that is not activated by default. The standard Safari browser does not yet support WebGL. However, there are various ways to enable WebGL. We wrote our own instantGLory App and there are some other solutions (e.g. http://demoseen.com/webglenabler/, https://github.com/benvanik/WebGLBrowser), which provide a WebGL browser, and we made sure that X3DOM works smoothly on iOS.
WARNING: There is a bug in x3dom/iOS6 right now so you should stick with iOS5. We have some strange performance issues with iOS6 that seem to be caused by using FBOs. Therefore, you can only use the old “box” mode picking until these issues are resolved.
For a list of supported browsers and possible caveats see the Browser Support page.
More demo videos of X3DOM applications running on iOS here and here.
22.10.2012 Showcase
This external application created by the german company 3D Betrieb, shows how X3DOM can be used to create a real-time product configurator. The application features a PDF export as well as still image dislpay of the configured product.
12.09.2012 Uncategorized
Last week (3-7 September 2012) a training activity of the EU-funded project V-Must took place in Schmitten, Germany, near the famous Roman Saalburg. The picture below shows the participants in front of the building.
In this V-Must Virtual Heritage school international students, professionals, and young researchers learnt about the new field of Web deployment of VR and AR Applications (“VR/AR Apps”) and related topics on applied CG technologies in the area of virtual and augmented digital heritge. Topics included 3D reconstruction, 3D documentation, and presentation layers. Here, the X3DOM framework as well as the mobile AR system developed at Fraunhofer IGD were introduced as technological tools for processing and integration into Web front-ends, while likewise registering the 3D-scanned objects with the physical world.
06.09.2012 Uncategorized
The video shown below was produced at Ernani Silva Bruno Primary School, in São Paulo, August, 2012. It shows two moments of an after school interactive media literacy project that has been carried out under the supervision of Jorge Franco.
The project’s goal is to stimulate students from the 4th grade level enhancing technical and cognitive skills as well as learning and applying science concepts from the curriculum through using digital media. Among other activities, the students have been editing X3DOM files. Through that it is expected they learn basics of computer graphics, develop spatial thinking and math skills related to coordinate systems and how to place virtual objects, and enhance reading and writing abilities which are experienced while they are programming and commenting X3D and HTML code.
02.09.2012 Code Technical
We have further improved picking to cope with several problems that came along with the original approach (which was mentioned in a very old post). Therefore, picking now supports 64k different objects, a higher precision pick position and the normal at the picked position (both in world space) for all mouse events.
We still use a single-pass render-buffer-based approach, but instead of rendering the normalized world position into an FBO’s 8-bit RGB channel and the (internal) Shape ID into the (also 8-bit) alpha channel, we now render just the distance of the picked object position to the camera position into the RG channel (encoded as 16-bit value in the shader) and the Shape ID into the texture’s BA channel (also encoded as 16-bit).
Having the distance d between both positions provides enough information to calculate the full 3D position, since the x and y components (along with z later on) can be obtained by computing the view ray through the the picked pixel position (x,y).
var line = viewarea.calcViewRay(x, y); var pickPos = line.pos.add(line.dir.multiply(d));
And instead of just reading back a single (8-bit) RGBA value at the picked pixel position (x,y), we now read back a small 2×2 window, so that we can also directly compute the object’s normal by taking the cross product of the (decoded) world space position above (x,y-1) and to the right (x+1,y).
This way, the corresponding UI Event object now not only provides the picked world position (worldX, worldY, and worldZ), but also normalX, normalY, and normalZ.
Uncategorized
This year’s Web3D conference, which was held in cooperation with ACM Siggraph, has shown that the most common development platforms in 3D Web research are of course WebGL and – most interestingly 🙂 – X3DOM. Please check out the whole technical program if you like to learn more. A few impressions showing the conference’s opening session (top photo) as well as a panel session (bottom) can be seen below.

The Web3D 2012 conference’s organizing team. From left to right: general chair Christophe Mouton (EDF, France), program chair (and X3DOM core developer) Yvonne Jung (Fraunhofer IGD, Germany), general chair Jorge Posada (Vicomtech, Spain), and program chair Marcio Cabral (University of Sao Paulo, Brazil).

Panel Session: 3D and the Web. Sitting in front, from left to right: Don Brutzman (NPS), Samuel Parfouru (EDF), Neil Trevett (Khronos Group and NVidia), Kenneth Russell (Google and WebGL Working Group Chair), Marius Preda (MPEG ARAF), Johannes Behr (Fraunhofer IGD), and Alain Chesnais (TrendSpottr and former President ACM), who chaired the panel).
02.08.2012 Uncategorized
Come meet the developer team at the exhibition floor of Siggraph 2012 in Los Angeles in booth #234! We brought some new Kinect goodies with us and will show a fusion of InstantReality as a service for out-of-core rendering with X3DOM. It’ll blow your mind! For those who can’t wait to see it, here is a 14.5 million triangle model paged to an iPad. In addition we will present the latest features of X3DOM and general X3D developments at the following BOFs:
07.07.2012 Showcase Uncategorized
We are going to present the paper with the longest title we’ve ever produced at the Web3D 2012 conference taking place in four weeks in LA: “Using Images and Explicit Binary Container for Efficient and Incremental Delivery of Declarative 3D Scenes on the Web“. It’s all technology to build fast and responsive X3DOM applications. We are going to release the final code as part of X3DOM and a command line tool to convert the mesh data easily before the event. In the meantime please enjoy some more demos that utilize the new binary mesh container.
30.05.2012 Uncategorized
The paper acceptance notifications for Web3D 2012 are already out and the online conference registration is now open:
http://www.xpressreg.net/register/SIGG082/start.asp
Please note that there are special rates for ACM members and that early bird registration is until 18 June 2012.
The conference is co-located with SIGGRAPH 2012 and will take place on August 04-05, 2012, in Los Angeles, CA, USA.
The X3DOM team will be at Web3D with several presentations. So, if you’re around, it’s a great opportunity for discussions. Hope to see you there…