
Release

We are happy to announce the release of X3DOM 1.8.3! This release contains a handful of new features and improvements along with a number of bug fixes since the last release. We would like to thank all users and, of course, all the contributors, that make X3DOM such a great project.
For a detailed list of changes see the changelog on Github.
Grab the frozen 1.8.3 version here. The cutting-edge development version (nightly build of git head) can be found here.
13.06.2021 Release

We are happy to announce the release of X3DOM 1.8.2! This release contains a handful of new features, improvements along with a number of bug fixes since the last release.
We would like to thank all users and, of course, all the contributors, that make X3DOM such a great project.
For a detailed list of changes see the changelog on Github.
Grab the frozen 1.8.2 version here. The cutting-edge development version (nightly build of git head) can be found here.
27.09.2019 Release

We are happy to announce our new X3DOM 1.8.1 Release. This release mainly contains fixes and corrections since the last 1.8.0 release. We would like to thank all users and, of course, all the contributors, that make X3DOM such a great project.
Grab the frozen 1.8.1 version here. The cutting-edge development version (nightly build of git head) can be found here.
24.07.2019 Release

We are really happy to announce our special 10 Year anniversary release of X3DOM! This release contains multiple new Features, many new Nodes and a big list of fixes, improvements and changes.
We would like to thank all users and, of course, all the contributors, that make X3DOM such a great project over last ten years!
The full changelog can be found here.
Grab the frozen 1.8.0 version here. The cutting-edge development version (nightly build of git head) can be found here.
25.06.2018 Uncategorized

We had a really great week at the Web3D in Poznan last week. A wondeful city, a perfect organized conference and great people.
Together with Nicholas Polys (Virginia Tech) we gave a tutorial session about X3D.
Our X3DOM related slides are now online here.
20.03.2018 Event Announcement
We had a great day at the IEEEVR 2018 in Reutlingen, yesterday.
Together with Nicholas Polys (Virginia Tech) & Uwe Wössner (HLRS) we gave a tutorial session about X3D.
Our X3DOM related slides are now online here.
11.04.2017 Showcase
We create a simple x3dom-based timelapse 3D visualization of Reddit’s Place experiment.
See it here!
02.03.2017 Event Announcement
Today we will present the latest updates on our standardization efforts (glTF), including capabilities for Physically-Based Rendering (PBR) at the Khronos WebGL/WebVR/glTF Meetup on the GDC in San Fransico.
You can find the slides of the talk here.
19.12.2016 Release

As every year, we are happy to announce our special Christmas release of X3DOM! This release mainly contains fixes and corrections since the last release, but also improvements and fundamental changes.
We would like to thank all users and, of course, all the contributors, that make X3DOM such a great project since so many years!
Grab the frozen 1.7.2 version here. The cutting-edge development version (nightly build of git head) can be found here.
25.08.2016 Showcase
CAEplex is providing a web-based interface for finite-element analysis on the cloud. Like many other successful companies, the solution uses X3DOM for efficient 3D visualization – right inside your browser!
18.07.2016 Uncategorized
This year, the Web3D consortium and Fraunhofer IGD will present X3DOM at SIGGRAPH 2016!

So, if you are going to Anaheim, stop by at the SIGGRAPH exhibition at booth 755 (Web3D Consortium).
07.06.2016 Uncategorized
Recently, the Staatliche Museen zu Berlin (National Museums in Berlin) released a 3D visualization of the famous Pergamon Altar.
The 3D scan of this impressive monument, as well as the 3D Web application (in German), have been created by Fraunhofer IGD, featuring technology such as CultLab3D or instantUV and, of course, X3DOM.
Visit http://3d.smb.museum/pergamonaltar/ to have a look!
18.12.2015 Release
As a special holiday gift, we are happy to announce the release of X3DOM 1.7.1! This release mainly contains fixes and corrections since the last 1.7.0 release. We would like to thank all users and, of course, all the contributors, that make X3DOM such a great project.

Grab the frozen 1.7.1 version here. The cutting-edge development version (nightly build of git head) can be found here.
13.11.2015 Showcase Technical
Due to recent work by contributors from Toshiba Corporation, X3DOM now has a mode that supports joined visualization of volumetric and polygonal data.
With the RadarVolumeStyle node, this exciting combination is already possible, correctly combining depth values from polygonal rendering with the current depth during volume raycasting. In the future, this feature will likely become available in all volume style nodes (see discussion).
Thanks a lot to our contributors from Japan 🙂
Check out the demo here!
Edit: In the first version of this demo (and this post), the image for the transfer function was not linked correctly (causing black smoke instead of a colored volume). This is now fixed.
20.10.2015 Uncategorized
The Khronos Group, an open consortium of leading hardware and software companies, just announced that the glTF™ 1.0 (GL Transmission Format ) royalty-free specification for transmission and loading of 3D content has been finalized for Ratification and is immediately available for use by tools and application vendors.
With SRC, X3DOM already provides support for a modified subset of an earlier version of glTF™. The proposed extensions KHR_binary_glTF and WEB3D_quantized_attributes have been actively developed by X3DOM contributors, bridging the gap between Khronos’ and the Web3D consortium’s standards. The X3DOM team will be happy to continue this fruitful collaboration in the future, creating a well-specified, commonly accepted exchange format for efficient transportation of 3D assets on the Web.
See the official Khronos press release here. The GitHub project can be found here.
Edit: The German IT portal heise.de just mentioned glTF in a small online article (in German) – you can find it here.
12.10.2015 Showcase
The x3dom component editor is a project hosted on GitHub, providing a simple 3D editor made with HTML, JavaScript and X3DOM.
Now, the current state can also be tried out as a live demo on the X3DOM examples portal – check it out here!
08.09.2015 Code Technical
Thanks to a new contribution from Andreas Plesch (Harvard University), the current dev version of X3DOM already has a new feature to improve the quality of rendered text. The small, but efficient, change is the possibility to use oversampling when generating the corresponding texture images. You can customize this behavior by specifying an oversampling factor in the “quality” field of the fontstyle node.

Check out a small tech demo here!
04.09.2015 Code Technical
Thanks to a contribution from Toshiba, X3DOM now supports compressed textures!
Although being slightly larger during transmission, compressed textures have the great advantage that they can be stored as-is on the GPU, thereby saving texture memory. This is especially useful in applications that use a lot of texture data, such as geospatial applications or games.
ImageTexture and ImageTextureAtlas now also accept dds files: if loading a texture as a jpeg/gif/png fails, X3DOM tries to load it as a compressed texture if the corresponding WebGL extension exists on the client platform. You can find a tech demo here.
10.08.2015 Event Announcement
If you have the chance to visit SIGGRAPH 2015, taking place at the Los Angeles convention centre, drop by at the Web3D consortium’s booth (1018).

Parts of the 3DOM team from Fraunhofer IGD will also be there to show some demonstrations!
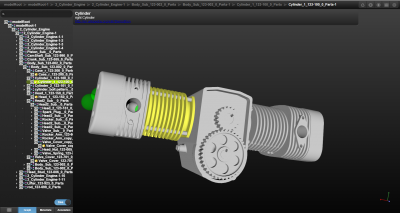
10.07.2015 Code Showcase Technical
There is now a new project hosted on GitHub: A simple CAD viewer, based on X3DOM. In fact, this example application has already been around for quite some time as part of the X3DOM examples.

This application could serve as a basis for your own CAD projects. So, if you like to try it out, and if you maybe even want to help to improve the application, check out the GitHub project here!